Web Vitals are the speed metrics used for measuring the user experience on web pages. Core Web Vitals are the subsets of the Web Vitals, which are focused on measuring the following aspects:
Loading
Interactivity
Visual stability
The Core Web Vitals are not only for better user experience but also for SEO. As of 2021, Google considers it as one of the ranking factors. A good Core Web Vital score would give a boost to the site in ranking.
Metrics
As of 2023, we have 3 Core Web Vital metrics. The metrics would continue to evolve. You may see some metrics would get added in future. The following are the Core Web Vital metrics:
LCP - Largest Contentful Paint
FID - First Input Delay
CLS - Cumulative Layout Shift
LCP

LCP is the measure of time taken to load the largest image or text block in the visible viewport.
Example: The time taken for the largest image to load in the viewport.
The optimum threshold for LCP would be:
0 - 2.5s -> Good
2.5s - 4s -> Needs Improvement
>4s -> Poor
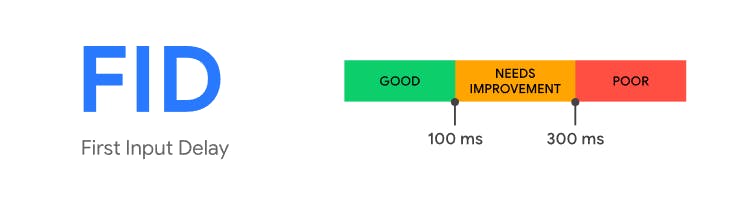
FID

FID is the measure of time taken between the user interacting with the controls on the page to the browser starting processing the event for the control.
Example: Time between the user typing in a textbox and the onChange event called in the browser.
The optimum threshold for FID would be:
0 - 100ms -> Good
100ms - 300ms -> Needs Improvement
>300ms -> Poor
CLS

CLS is the measure of unexpected layout shifts throughout the lifecycle of the page.
Example: When a user is trying to interact with the page and the page shifts due to the introduction of some additional components (like alerts, ads), resulting in triggering some other action, which the user is not intended for.
The optimum threshold for CLS would be:
0 - 0.1 -> Good
0.1 - 0.25 -> Needs Improvement
>0.25 -> Poor
How to measure Core Web Vital Metrics?
The following are the way, in which we can measure the Core Web Vital Metrics.
1. Google Search Console
In the Google Search Console, we have a menu called Core Web Vitals, in which we can measure the metrics based on the last 90 days' data of the webpage. This is possible only if you are the owner of the website. Google would verify your ownership of the website, before letting you check the details of the website.
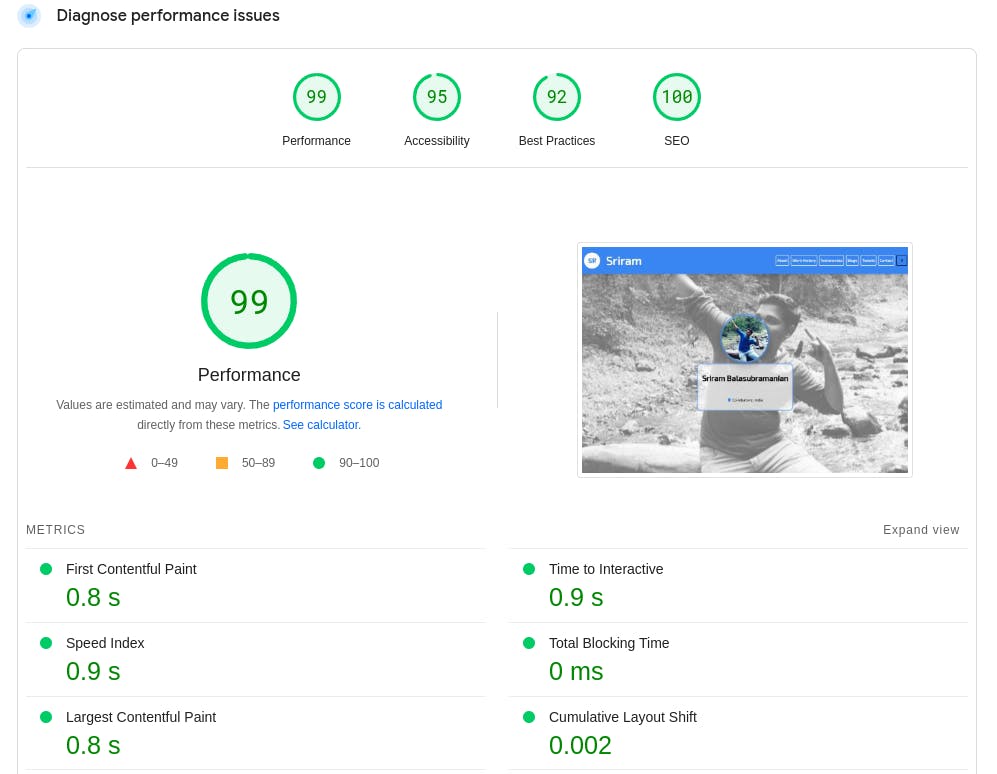
2. Page Speed Insight
Page Speed Insight is a tool, in which we can measure the metrics just by typing the URL for websites.

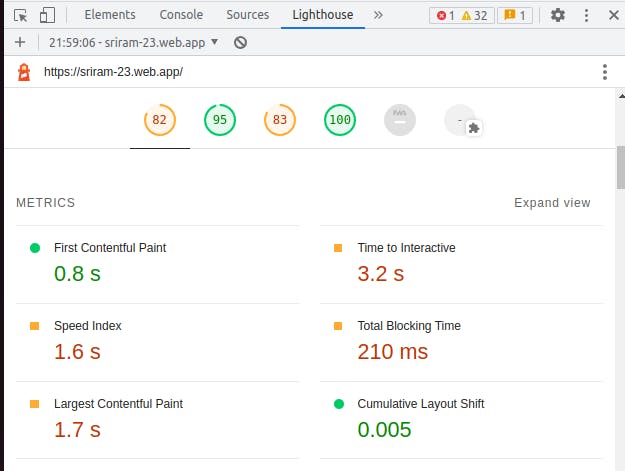
3. Lighthouse
Lighthouse is a tool that comes with the chrome dev tools in chrome browsers. We can use this tool to analyse the page load.

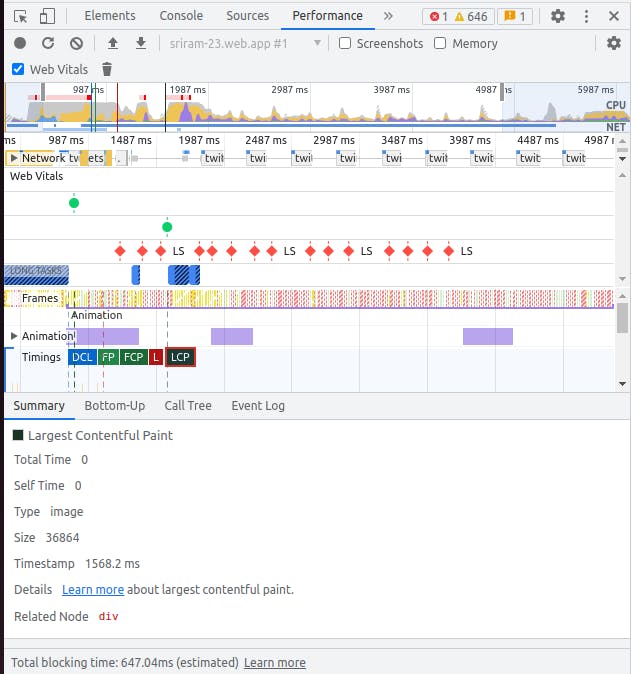
4. Chrome Dev Tools
We can use the Performance tab in the Chrome dev tools as well to measure the metrics, just by checking the Web Vitals checkbox.

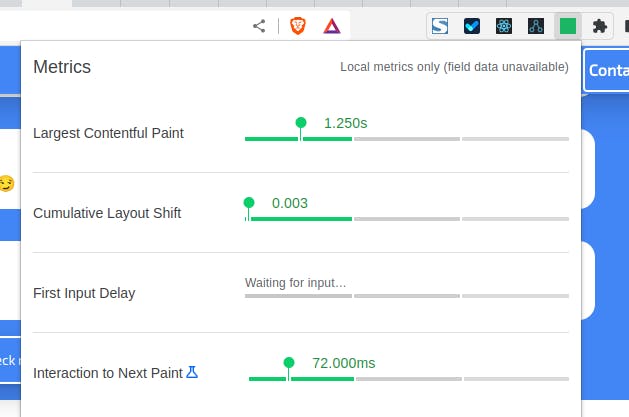
5. Web Vital Chrome Extension
We can use the Web Vital Chrome Extension (Addon) to measure the metrics. We can measure just by navigating to the website in the browser. The extension would provide the metric details.

That's all about the Core Web Vitals. Hope this is useful to you. Looking forward to your suggestions and feedback. Thank you!