Hello World!
In this article, let's see how we can deploy our web application using Firebase.
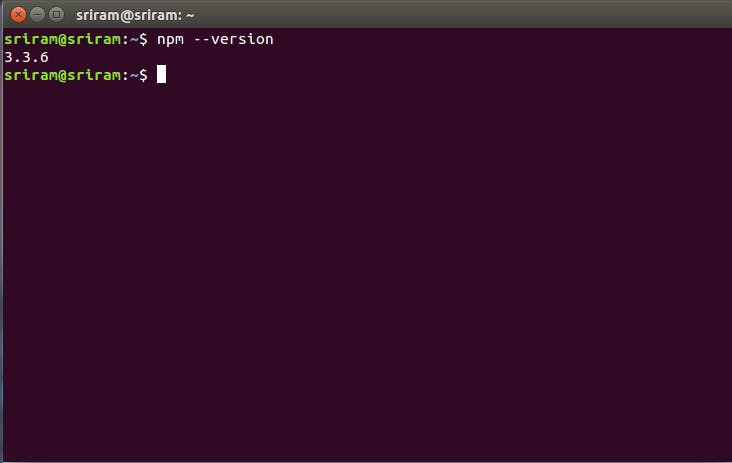
To start with, first check whether npm is installed in your computer. To check, just type the below command in your terminal Window.
npm --version

If you don't have firebase tools in your computer, install it through the following command
npm install –g firebase-tools
Next, we have to create an application in Firebase.
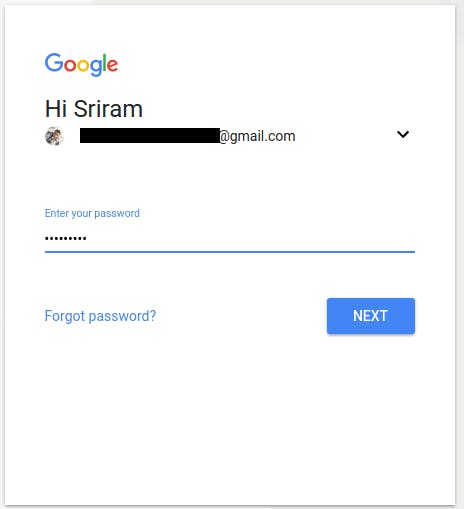
If you have an account in firebase, just login to the console. Else create one here

Signing in to Firebase
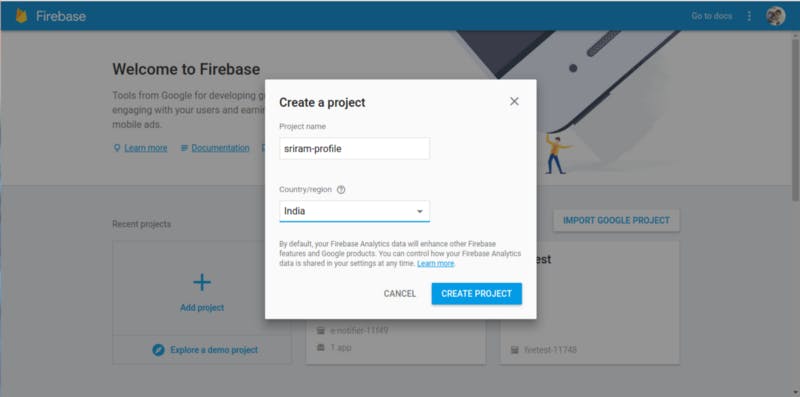
Next, create a new project in Firebase. Name it and select country.

Creating a new project in Firebase
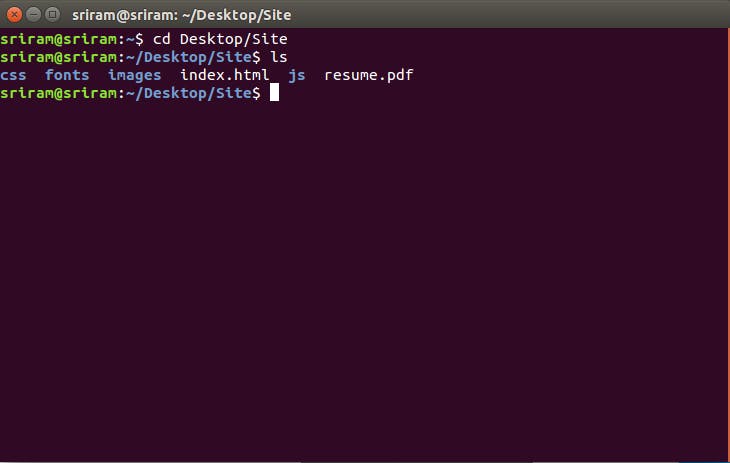
Now, come back to the terminal and move to the destination, where your webpage is situated.

Moved to the destination of Web page I have already created
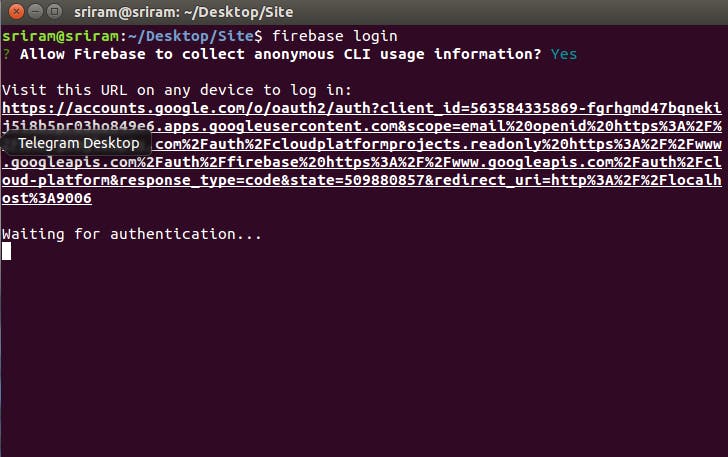
Now we have to login into firebase. Use the command for login to firebase
firebase login

When the command is given, it redirects to your browser

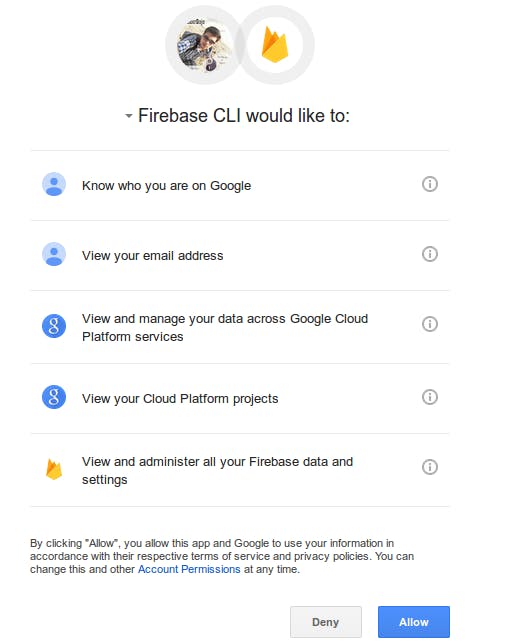
Click Allow to access your firebase through terminal

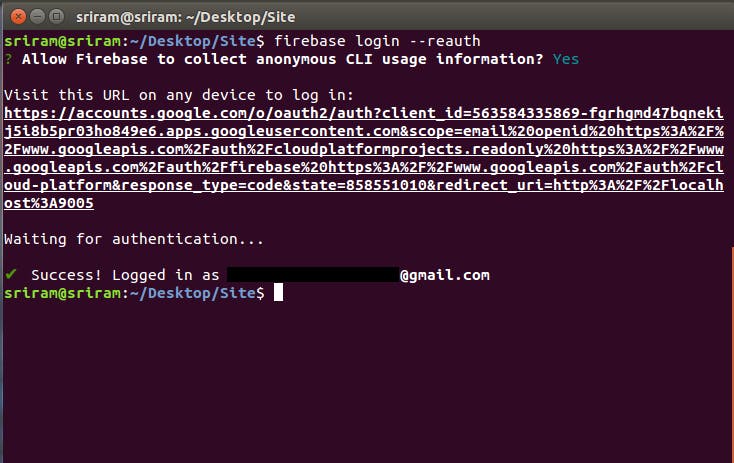
Now we have successfully logged in to firebase. Now let’s host our webpage in Firebase
Enter the below command
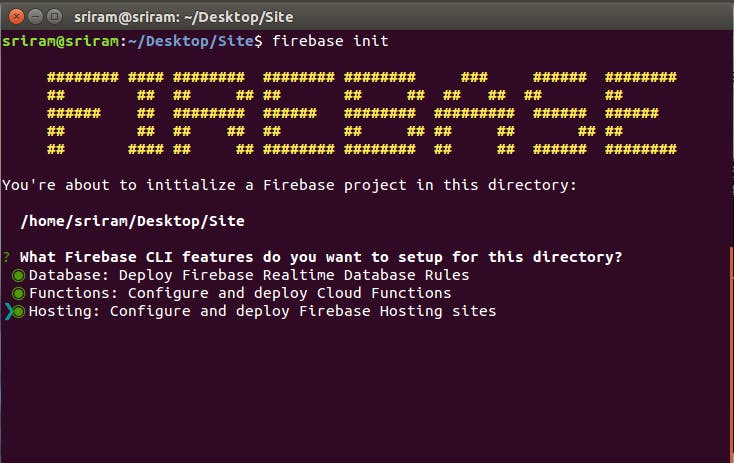
firebase init

Select the HOSTING option
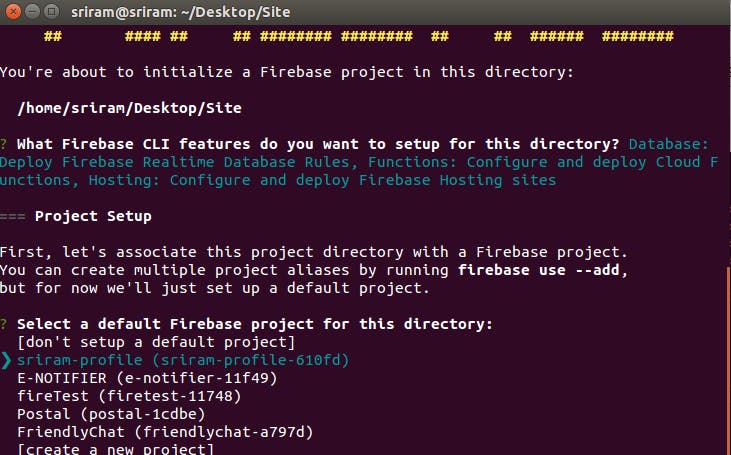
Select the project that we have created .

Selecting the project
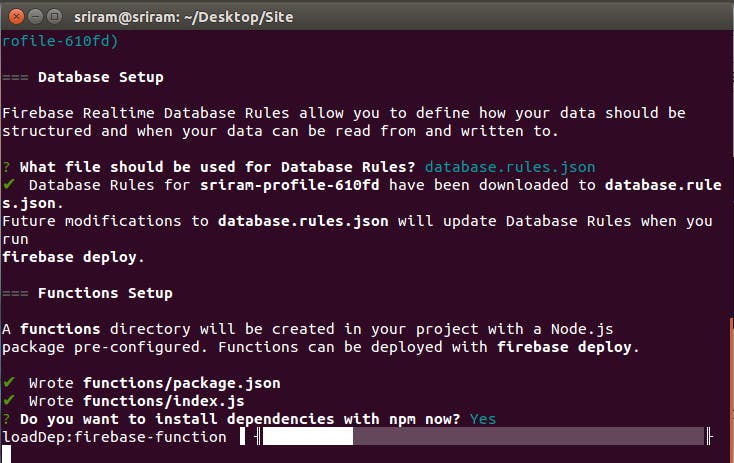
What file should be used for Database Rules? database.rules.json
For this just hit the Enter key.
Do you want to install dependencies with npm now? (Y/n)
For this give ‘yes’ (y)

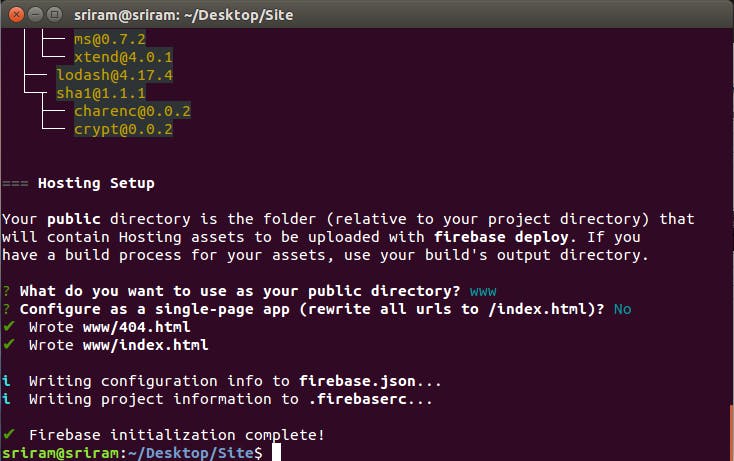
After installing required, it prompts for What do you want to use as your public directory? (public). For this just give any name (like www).
What do you want to use as your public directory? (public)
Move the webpage files into the folder that we have created(www).
Configure as a single-page app (rewrite all urls to /index.html)?
For this give NO.

Now the initialization process is completed. Now we have to deploy the website.
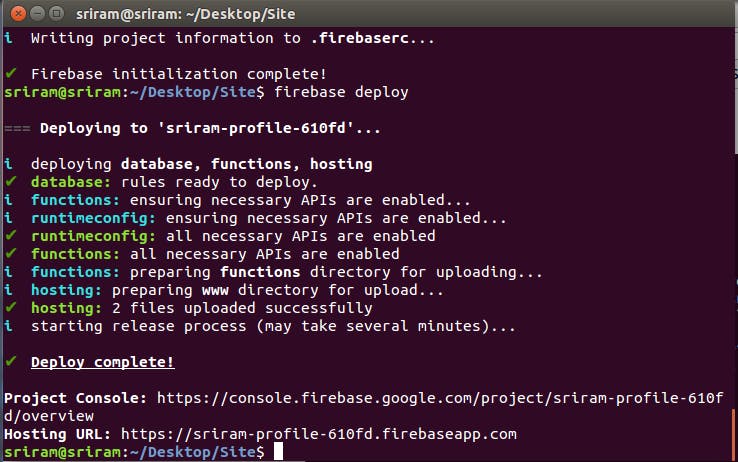
firebase deploy
Now the webpage is successfully deployed and link is displayed in the console.

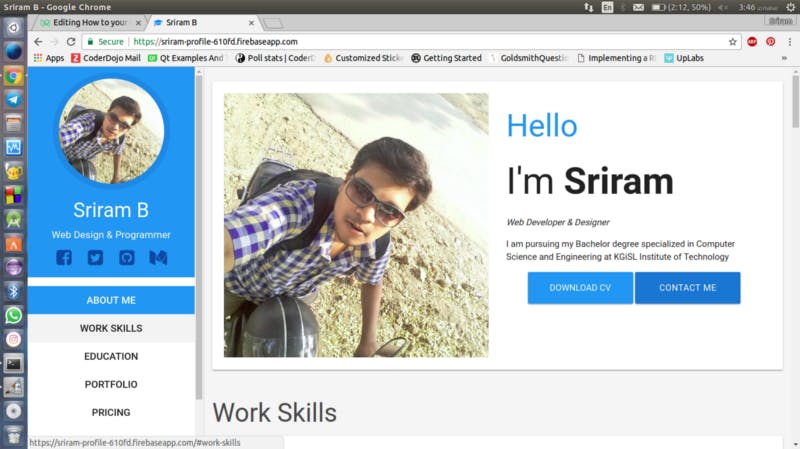
Now, open the browser and enter the URL. The site will appear.

Hope this is useful to you. Let me know what you think in the comments.